前言
sort() 方法用于对数组的元素进行排序,并返回数组。
随机数
返回介于 0(包含) ~ 1(不包含) 之间的一个随机数: Number1
2
3
4
5
6 var arr1 = Math.random();
```
在本例中,我们将取得介于 1 到 100 之间的一个整数:
```js
var arr2 = Math.floor((Math.random() * 100) + 1);
随机排序
1 | var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]; |
升降排序
语法:arrayObject.sort(sortby);
升序排序
1 | function sortNumber(a, b) { |
降序排序
1 | function sortNumber(a, b) { |
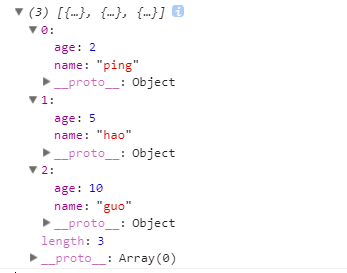
数组对象某个属性排序
1 | var arr4 = [{ |